
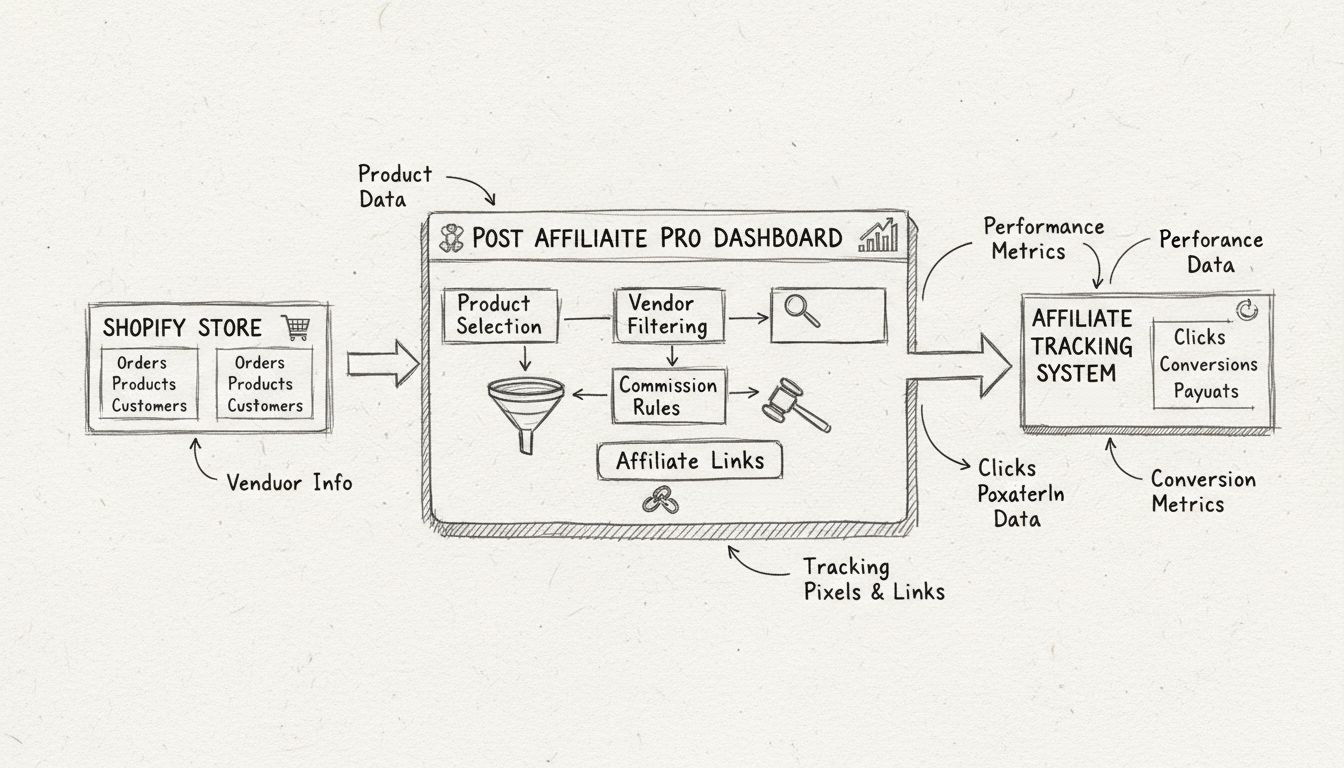
Come funziona la nuova integrazione con Shopify?
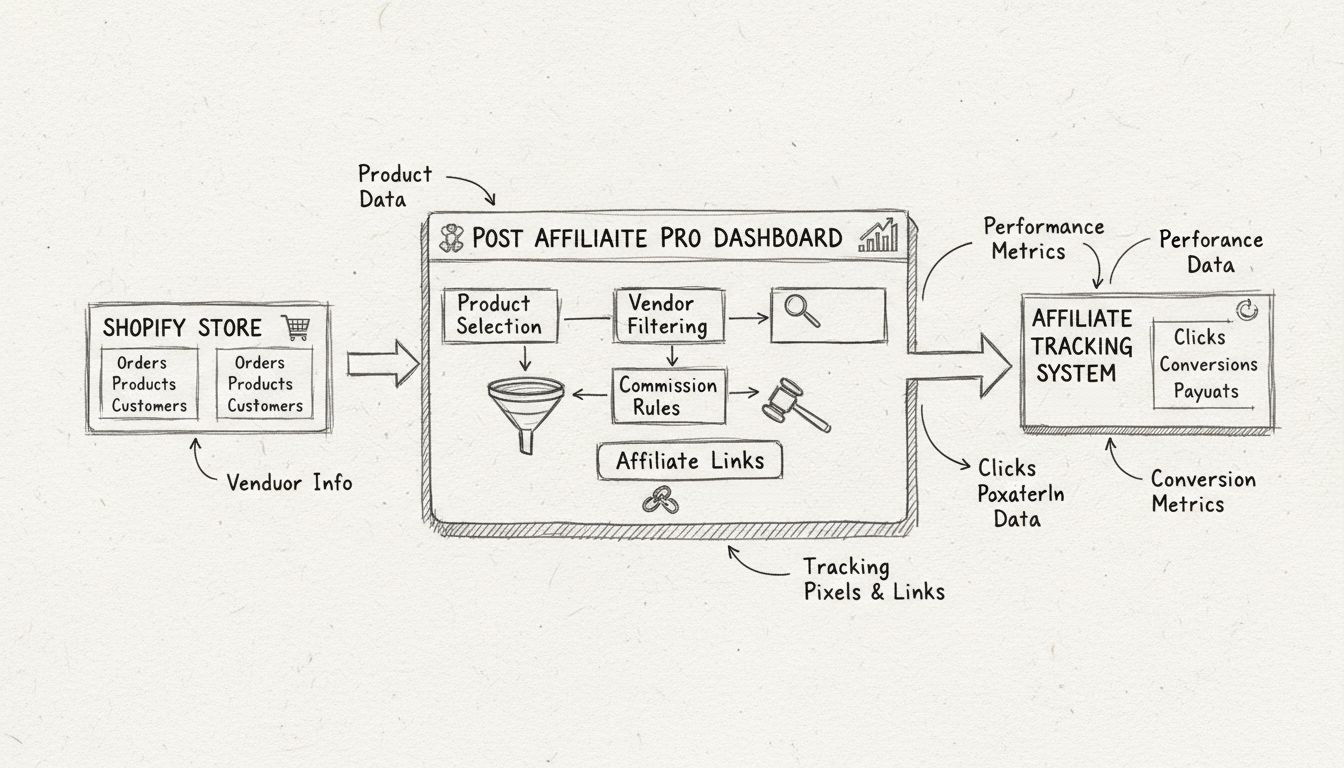
Scopri come l'integrazione di Post Affiliate Pro con Shopify consente il tracciamento a livello di prodotto, commissioni specifiche per venditore e una gestione...

Vuoi migliorare ancora di più il tuo software di affiliazione? Scopri l’integrazione Shopify per Post Affiliate Pro.
Una piattaforma di commercio cloud multicanale leader, progettata per le piccole e medie imprese.
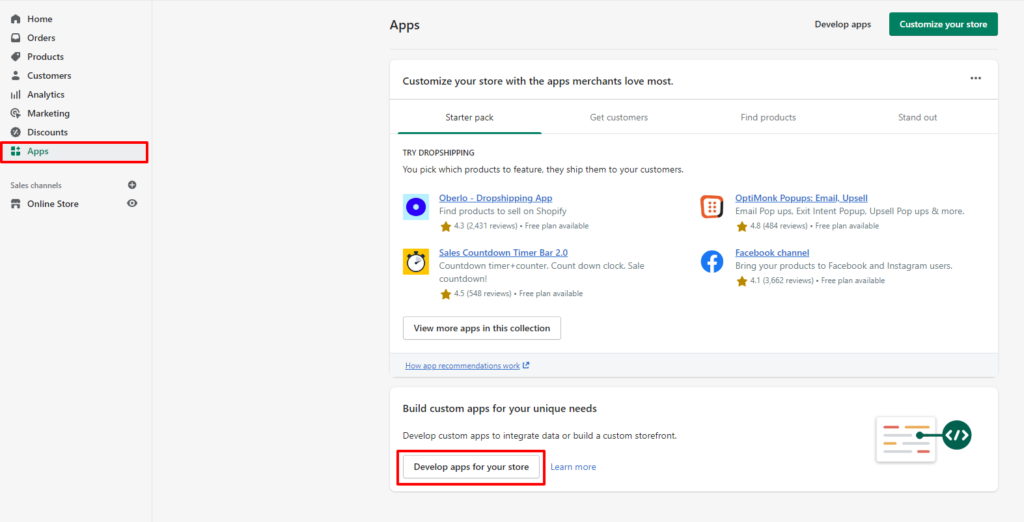
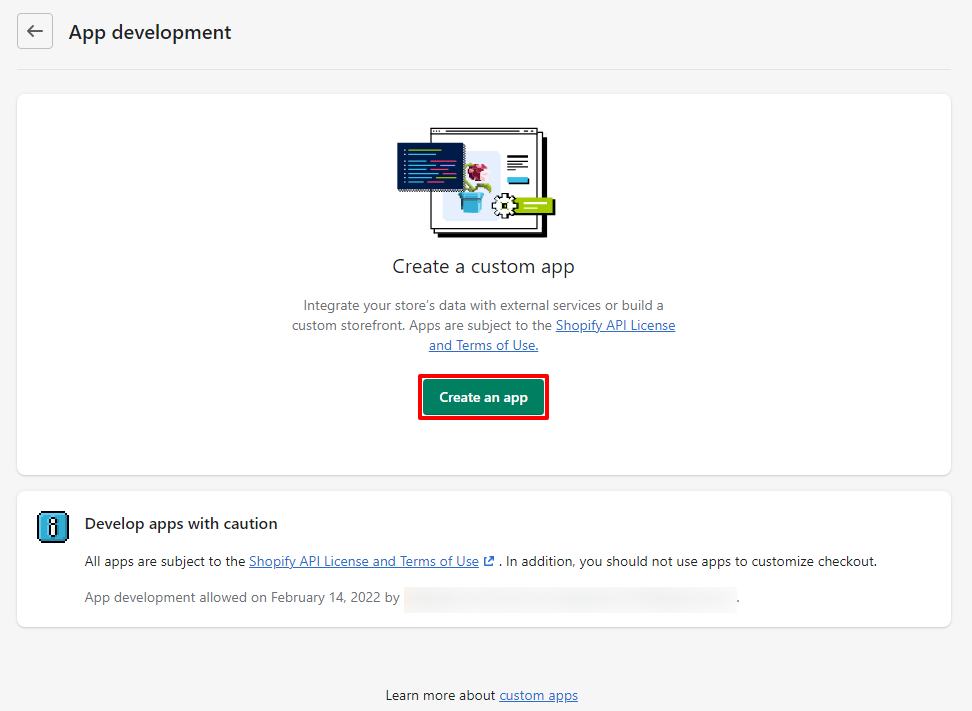
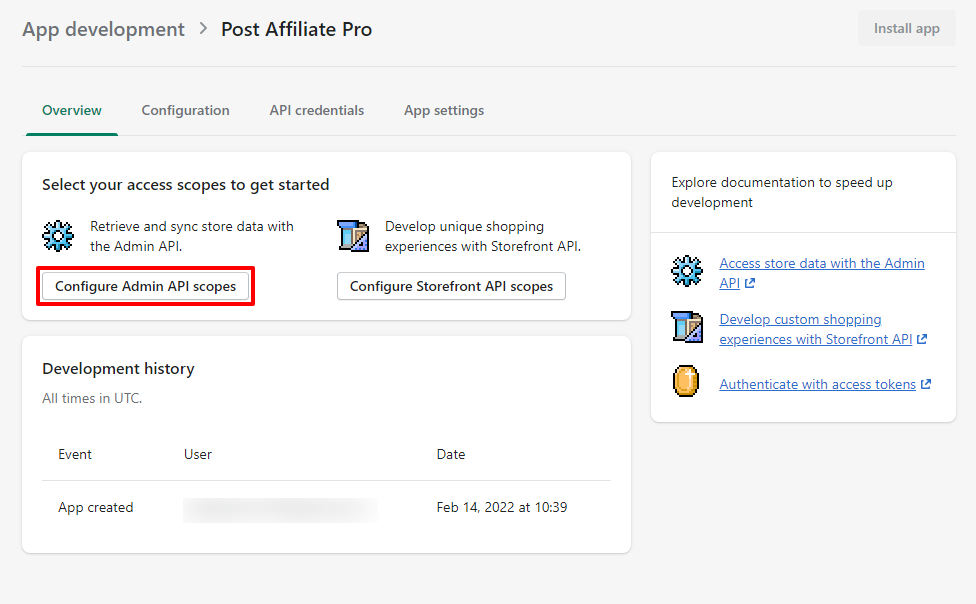
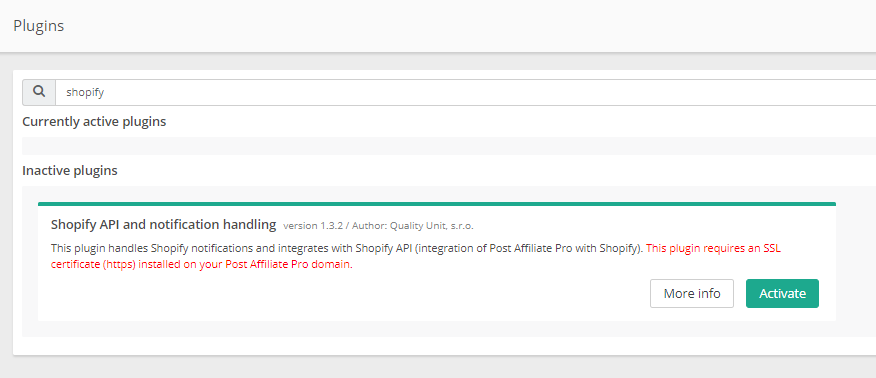
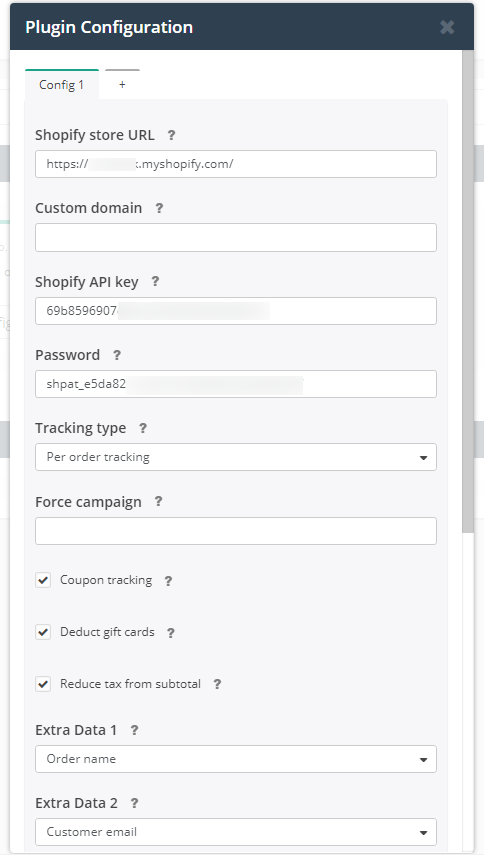
Per integrare il tuo negozio Shopify, puoi utilizzare il plugin ufficiale integrato ma, prima, devi creare un’app privata nel tuo negozio Shopify.
Se desideri creare un account staff dedicato per il nostro supporto in modo che configuri tutto per te, l’account staff dovrà avere i seguenti permessi:



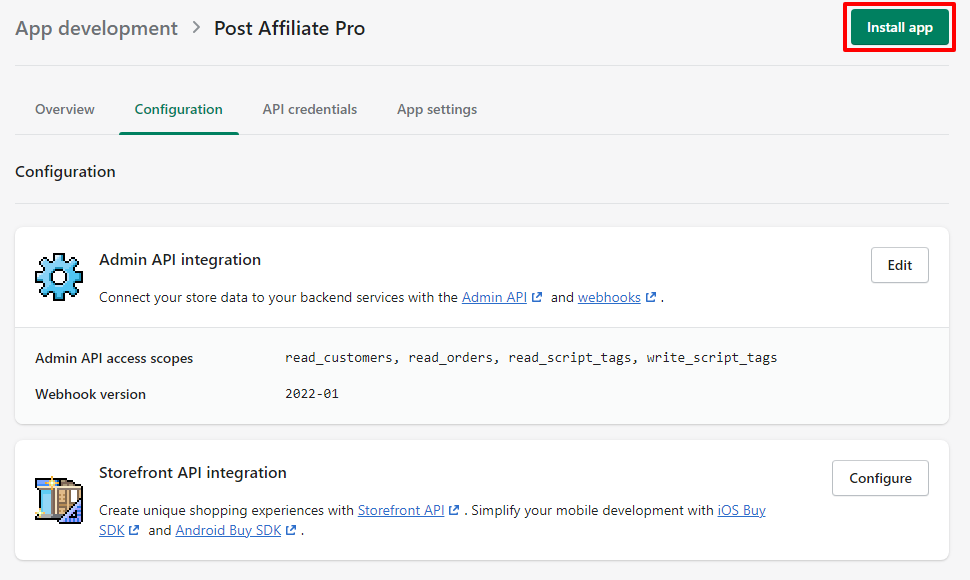
E abilita i seguenti permessi con accesso lettura/scrittura:
Script tags (ACCESSO LETTURA e SCRITTURA) > Ambiti di accesso:
read_script_tags, write_script_tags
Ordini (ACCESSO LETTURA) > Ambiti di accesso:
read_orders
Clienti (ACCESSO LETTURA) > Ambiti di accesso:
read_customers
Se desideri che venga creato automaticamente un account cliente in Shopify per ogni nuovo affiliato allora ti serve anche il permesso write_customers.
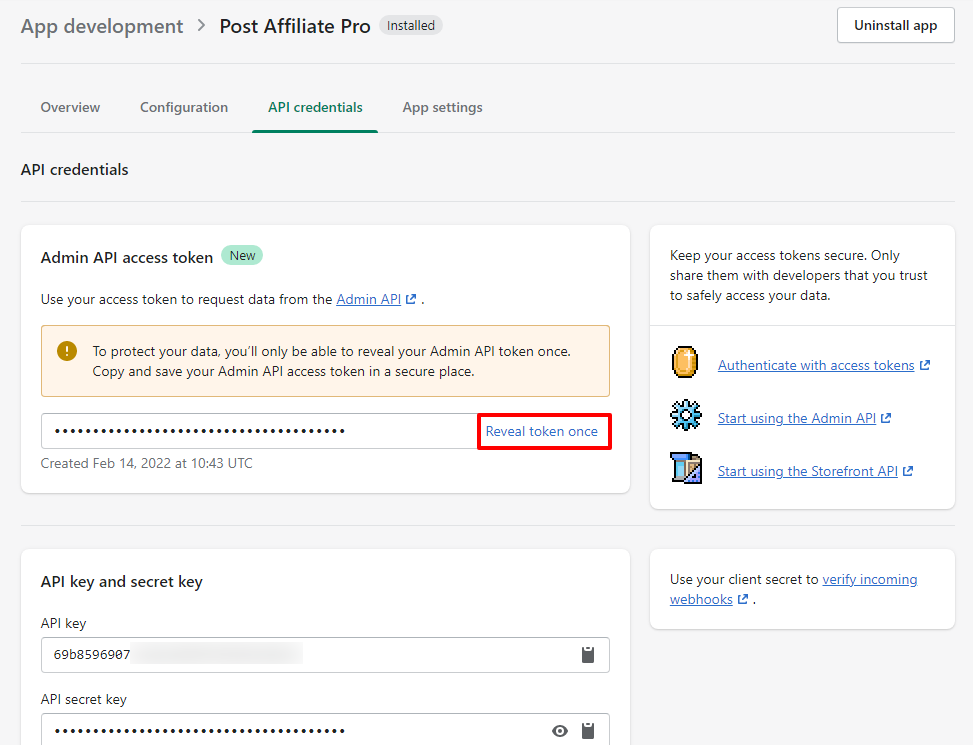
Non modificare altro e installa l’app.





Se per qualche motivo non puoi usare il plugin e vuoi integrare manualmente il tuo sito Shopify, puoi seguire questi passaggi. NON usare entrambi i metodi!!!
Accedi al pannello di amministrazione. Vai su Impostazioni > Checkout e scorri in basso fino a Contenuti e script aggiuntivi nella sezione Pagina stato ordine.
Il codice di tracking vendite per tracciare una commissione per ordine è il seguente:
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var sale = PostAffTracker.createSale();
sale.setTotalCost('{{subtotal_price | money_without_currency | replace: ',', '' }}');
sale.setOrderID('{{order_number}}');
sale.setProductID('{{product_ids}}');
PostAffTracker.register();
}
</script>
Ora salvalo e sei pronto per tracciare le vendite.
Se desideri utilizzare anche il plugin Lifetime Commissions devi aggiungere la seguente riga subito sotto ‘sale.setProductID(‘{{product_ids}}’);‘ per aggiungere l’email del cliente all’ordine:
sale.setData1(Shopify.checkout.email);
Oppure puoi usare l’ID cliente invece dell’email, per mantenere la privacy:
sale.setData1(Shopify.checkout.customer_id);
Se desideri tracciare le commissioni per singolo prodotto, utilizza questo codice di integrazione invece di quello del passo 2.
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var discountpercent = 1;
var discountcoupon = '';
if (Shopify.checkout.discount != null && typeof Shopify.checkout.discount.amount != 'undefined') {
var total = Number(Shopify.checkout.discount.amount.replace(',', '')) + Number(Shopify.checkout.subtotal_price.replace(',', ''));
discountcoupon = Shopify.checkout.discount.code;
discountpercent = 1 - (Shopify.checkout.discount.amount.replace(',', '') / total);
}
var giftcard = 0;
if ((typeof Shopify.checkout.gift_cards != 'undefined') && (Shopify.checkout.gift_cards.length > 0) && (Shopify.checkout.gift_cards != null) && (Shopify.checkout.gift_cards != '') && (Shopify.checkout.gift_cards[0].amount_used > 0)) {
giftcard = Shopify.checkout.gift_cards[0].amount_used;
}
var item = 0;
while (typeof Shopify.checkout.line_items[item] != 'undefined') {
var subtotal = Shopify.checkout.line_items[item].line_price.replace(',', '') * discountpercent;
if (giftcard > 0) {
var rest = giftcard - subtotal;
subtotal = subtotal - giftcard;
giftcard = rest;
}
if (giftcard < 0) {
giftcard = 0;
}
if (subtotal < 0) {
subtotal = 0;
}
var sale = PostAffTracker.createSale();
sale.setTotalCost(subtotal);
sale.setOrderID(Shopify.checkout.order_id + '(' + (item + 1) + ')');
sale.setCurrency(Shopify.checkout.currency);
var papProductId = Shopify.checkout.line_items[item].sku;
if (papProductId == '') {
papProductId = Shopify.checkout.line_items[item].product_id;
}
sale.setProductID(papProductId);
if (Shopify.checkout.line_items.length != (item + 1)) {
if (typeof sale.doNotDeleteCookies === 'function') {
sale.doNotDeleteCookies();
}
PostAffTracker.register();
} else {
if (typeof PostAffTracker.registerOnAllFinished === 'function') {
PostAffTracker.registerOnAllFinished();
} else {
PostAffTracker.register();
}
}
item++;
}
}
</script>
Hai finito, questo è tutto ciò che serve. Salva le modifiche e sei pronto per usare l’integrazione.
Se desideri utilizzare anche il plugin Lifetime Commissions aggiungi la seguente riga subito sotto sale.setCurrency(Shopify.checkout.currency); per aggiungere l’email del cliente all’ordine.
sale.setData1(Shopify.checkout.email);
Ulteriori informazioni qui:
https://docs.shopify.com/themes/liquid/objects/order
Non dimenticare di integrare anche il codice di tracking click nel tuo shop.
Accedi al pannello di amministrazione Shopify, vai su Online store e clicca su Temi. In questa sezione clicca sul pulsante Azioni (3 puntini) nell’anteprima del tema corrente e scegli Modifica codice dal menu a tendina.
Nella directory Layout, trova il file chiamato theme/liquid. Inserisci il codice di tracking click dal tuo pannello merchant di Post Affiliate Pro > Strumenti > Integrazione > Tracking click subito sopra il tag </BODY> in quel file e salvalo.
Shopify è una piattaforma di commercio completa che permette a privati e aziende di creare negozi online e gestire le vendite senza interruzioni, sia online che in presenza. Progettata per essere facile da usare, Shopify offre tutti gli strumenti necessari per costruire negozi personalizzabili, gestire prodotti e processare transazioni, tutto in un unico sistema. L’obiettivo della piattaforma è semplificare le operazioni e-commerce, aiutando aziende di ogni dimensione a ottimizzare la loro presenza online e retail.
Shopify nasce nel 2004 quando i fondatori lanciarono uno shop online chiamato Snowdevil per vendere attrezzatura da snowboard. Insoddisfatti delle soluzioni e-commerce esistenti, decisero di sviluppare una piattaforma propria, che portò al lancio ufficiale di Shopify nel 2006. Da allora, Shopify è cresciuta notevolmente, innovando costantemente per rispondere alle esigenze dei merchant.
Tra i traguardi più rilevanti ci sono l’introduzione di Shopify Payments e Shopify POS, il lancio della Shopify Fulfillment Network e il grande aggiornamento Shopify 2.0 che ha migliorato la personalizzazione. Oggi, Shopify supporta quasi 2 milioni di merchant in tutto il mondo, offrendo una piattaforma solida per scalare e prosperare.
Shopify si rivolge a una vasta gamma di tipologie di business e pubblici. Che si tratti di una start-up che vuole affacciarsi online, di una PMI in crescita, di un negozio fisico che punta all’e-commerce o di un’azienda B2B, Shopify offre soluzioni su misura per ogni esigenza. La piattaforma aiuta i clienti semplificando la creazione dello shop, offrendo strumenti e-commerce avanzati come pagamenti e spedizioni integrati, supporto marketing e SEO, e analytics preziosi. La flessibilità e l’ecosistema di Shopify la rendono una scelta ideale per chi vuole crescere e ottimizzare la propria attività online.
Shopify offre moltissime funzionalità pensate per supportare ed espandere i business e-commerce:
Shopify offre diversi piani tariffari per adattarsi a tutte le esigenze:
Ogni piano include funzionalità aggiuntive pensate per le diverse fasi di crescita del business. Shopify offre anche un periodo di prova gratuita che permette agli utenti di testare la piattaforma prima di scegliere un piano.
Gli utenti apprezzano spesso Shopify per la facilità d’uso, la scalabilità e il supporto clienti attivo 24/7. Le numerose integrazioni rendono la piattaforma versatile per qualsiasi attività. Alcuni segnalano però alcuni limiti, come la selezione ridotta di temi gratuiti, le commissioni sulle transazioni se non si usa Shopify Payments e prezzi più elevati per i piani premium. Nonostante questi aspetti, Shopify è considerata una piattaforma dinamica e affidabile che soddisfa efficacemente le esigenze di business più diverse.
Per chi desidera vedere Shopify in azione e ascoltare opinioni dettagliate, diversi video YouTube offrono spunti interessanti:
Shopify Review 2023: Pro e contro da conoscere
Guarda su YouTube
Shopify 2023 Review: Nuove funzionalità e prezzi
Guarda su YouTube
Queste recensioni approfondiscono funzionalità, aggiornamenti e condividono esperienze personali, offrendo una panoramica completa sulle performance di Shopify nel mercato attuale.
Sebbene Shopify sia una delle piattaforme e-commerce più diffuse, ci sono alternative che potrebbero essere più adatte a esigenze specifiche:
Ognuna di queste piattaforme offre caratteristiche e vantaggi unici, perfetti per chi ha esigenze specifiche in termini di budget, design o modalità di vendita.
Shopify è una piattaforma di commercio completa che consente a privati e aziende di creare negozi online e gestire le vendite senza interruzioni sia online che in presenza. Offre template personalizzabili, pagamenti integrati, strumenti di marketing e una gestione backend robusta per aziende di tutte le dimensioni.
Puoi integrare Post Affiliate Pro con Shopify utilizzando il plugin ufficiale creando un'app privata nel tuo negozio Shopify e configurando i permessi API, oppure manualmente aggiungendo gli script di tracking nel checkout e nei file del tema Shopify.
Sì, Post Affiliate Pro consente il tracking delle commissioni per prodotto su Shopify inserendo specifici codici di tracking nel tuo negozio, garantendo una commissione accurata per ogni prodotto venduto.
Le alternative a Shopify includono Squarespace, Wix, Square, WooCommerce, Ecwid, BigCommerce, CS-Cart, Shift4Shop, Sellfy e Webflow, ognuna con funzionalità e vantaggi e-commerce unici.
Sì, Post Affiliate Pro offre una prova gratuita di 30 giorni, così puoi testare tutte le funzionalità di gestione delle affiliazioni con l'integrazione Shopify prima di scegliere un piano a pagamento.
Potenzia il tuo negozio Shopify con un potente sistema di tracking e gestione delle affiliazioni. Prova Post Affiliate Pro gratis per 1 mese e scopri quanto è facile aumentare le vendite e-commerce.

Scopri come l'integrazione di Post Affiliate Pro con Shopify consente il tracciamento a livello di prodotto, commissioni specifiche per venditore e una gestione...
Aumenta le vendite del tuo store Shopify e crea il tuo programma di referral personale con il software di affiliazione definitivo, Post Affiliate Pro.

Integra facilmente Shopware con Post Affiliate Pro per potenziare la tua piattaforma e-commerce. Semplifica il tracciamento di click e vendite, abilita commissi...
Consenso Cookie
Usiamo i cookie per migliorare la tua esperienza di navigazione e analizzare il nostro traffico. See our privacy policy.